Untuk Anda pengguna semua produk lokuswp, pastinya sudah tahu ya bahwa untuk memunculkan tampilan-tampilan di front page atau di halaman tertentu, lokuswp menggunakna shortcode. Pada postingan kali ini, kami akan bahas bagaimana cara Anda menggunakan shortcode dari produk-produk lokuswp baik Addon Donasi, Lokus Commerce dll.
Cara Memunculkan tampilan produk di halaman menggunakan shortcode di Elementor
Hal pertama yang perlu anda lakukan adalah memastikan semua kebutuhan olugis lokuswp baik itu wpcommerce, donasi dll supaya pemasangan shortcode bisa dilakukan dengan baik.
Pastikan juga Anda sudah menginstall dan mengaktifkan plugins Elementor. Sebagai catatan, Lokuswp sangat bagus jika disandingkan dengan theme hello karena template pada shortcode lokuswp sudah termasuk tampilan yang responsif. Dengan theme hello, website anda juga akn semakin ringan karena tidak terlalu banyak resource yang di load ketika website diakses.
Buat Halaman dan edit menggunakan Elementor
Silahkan anda buat satu halaman atau page jika anda menggunakan bahasa inggirs. Pastikan Anda mengklik tombol Edit with Elementor atau Sunting dengan Elementor.

Tunggu hingga halaman editor atau builder elementor muncul sepenuhnya.
Pada area widget, silahkan ketikan Shortcode dan anda akan segera melihat hasil pencarian shoretcode tersebut muncul di bagian bawah kolom pencarian.

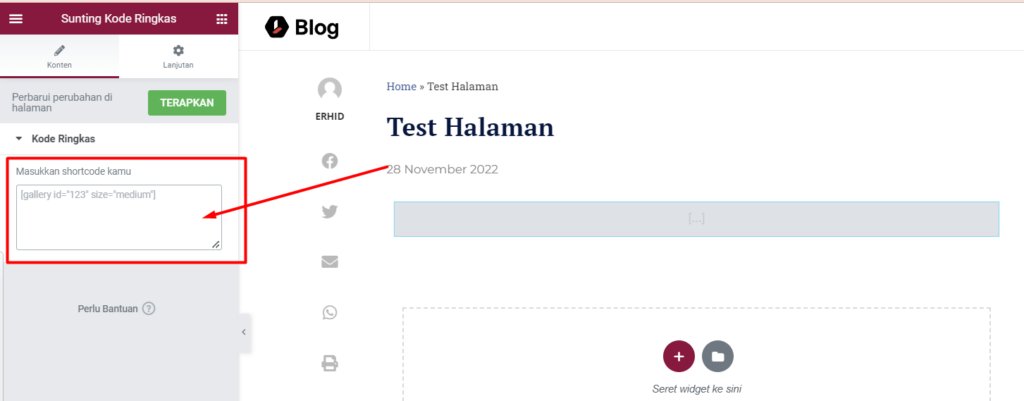
Drag & Drop widget shortcode ke dalam section yang sudah anda siapkan. Lalu kemudian editor shortcode akan muncul untuk selanjutnya di isi dengan shortcode dari lokuswp.

Untuk mengetahui shortcode mana yang harus anda masukan ke halaman tujuan, kitas asumsikan saja bawah kita akan memunculkan list donasi yang sudah dibuat di halaman admin.
Pasang shortcode list donasi atau daftar program donasi
Silahkan masuk ke Wp-admin > LWDonation > Penampilan.
Dihalaman pemapilan ini anda bisa mengambil shortcode list donasi atau list program donasi dengan cara mengcopy langsung kode yang tertera pada halaman penampilan tersebut.

Ada banyak mode tampilan yang bisa Anda coba. Untuk cobntoh, kita gunakan satu yang paling atas. Silahkan blok kode tersebut dari mulaitanda [ sampai akhit tanda] lalu copy atau ctrl + c.”
Setelah di copy, silahkan kembali ke halaman editig elementor yang tadi sudah anda buat.
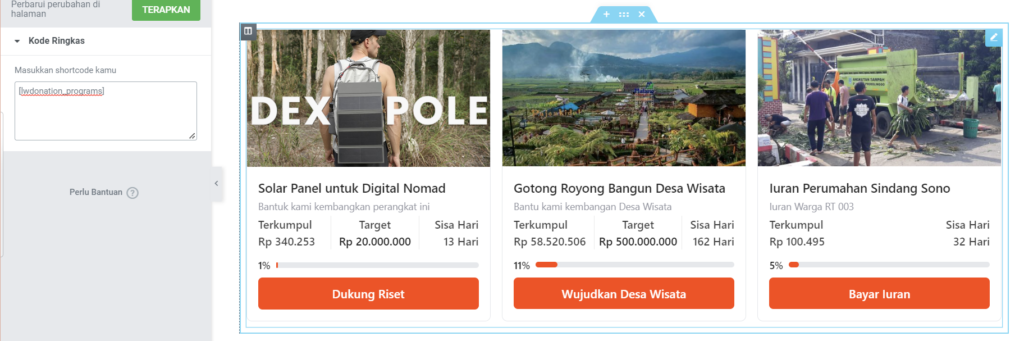
Pastekan kode tersebut di kolom editor shortcode dan tunggu beberapa saat hingga shortcode berhasil terload dengan sempurna.

Seperti yang kami infokan diatas, Anda bisa merubah trampilan list dengan cara mengganti shortcode yang ada dengan list shortcode pada halaman penampilan sebelumnya.
Jangan lupa untuk save postingan untuk melihat perubahan tersebut di halaman aslinya.
Pasang Shortcode Kjeranjang/Cart
Untuk pemasangan shortcode cart atau keranjang tidak jauh beda dengan cara memasang shortcode pada tutorial diatas. Anda hanya perlu membuat halaman dengan judul cart atau keranjang dan edit menggunakan elementor serta pastekan kode yang ada di halaman penampilan.

Shortcode berfungsi di editor lain
Jika anda bukan pengguna elementor, anda bisa memasang shortcode tersebut di editor yang anda suka misalkan gutterberg, divi, oxygen dll yang sesuai dengan selera anda.
kesimpulan
Fitur shortcode ini memudahkan kita untuk memasanga prebuild tempalte maupun editor tanpa harus mengcopy atau membuat kode dari awal dengan memanfaatkan trigger berupa kode singkat yang sudah di tentukan oleh developer.
.

